In this post, I want to share some of the things I have learnt while authoring and debugging ARM templates. In this post I am assuming you know what Azure ARM template deployment is. If you want to learn about ARM templates then go check this article about ARM. If you have any tips then please do share in the comment section below.
1. Azure ARM Quickstart Templates
If you are having issues with ARM templates then before you go crazy searching all over the internet I recommend you take a look at Azure Quickstart Templates. For any resource type, first check if you can create a simple resource of a particular type provided in the quickstart samples. Compare what properties/attributes you have used v/s provided in the template. I learnt a lot via this quickstarts.
2. Authoring Templates via Visual Studio.
There are many ways to create ARM templates. And I am not going to cover those here. But one of the ways you can create is via Visual Studio. I am using Visual Studio 2015 Enterprise edition but Community edition will also work. You need the latest Azure SDK installed for this to work. You might ask, “Why do I need to use Visual Studio when I can create .json file in any text editor?”. While you can create ARM template using any text editor but knowing all the resource types and all their attributes/properties is not trivial. You might be spending hours guessing what is supported or not. VS handles this pretty nicely. I want to show you this wonderful support built into VS.
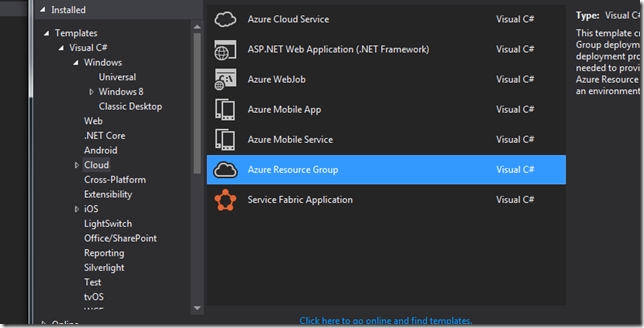
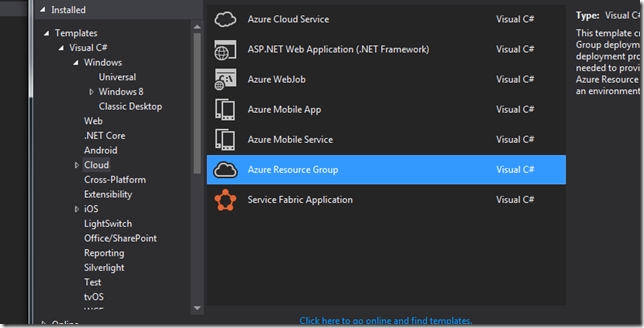
i. Go to File | Create New Project | Under C# Templates | Cloud | Select Azure Resource Group

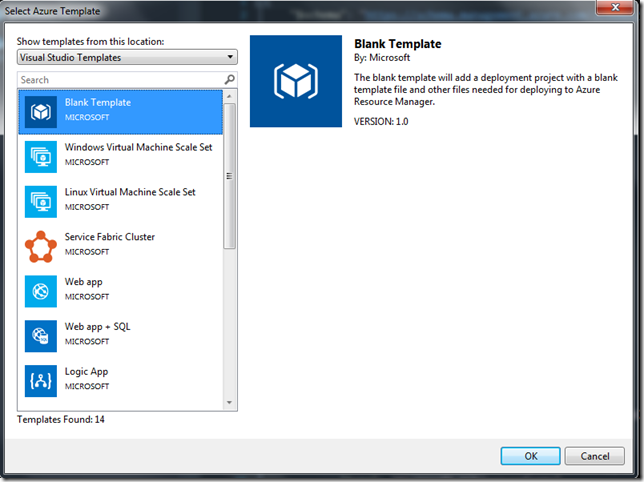
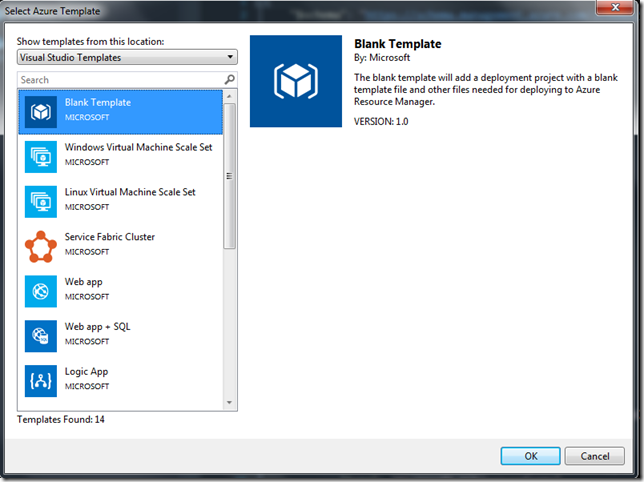
ii. You can select pre configured templates or Blank Template. For experimentation and learning you can select one of these templates to see how ARM template is written. In this step Select Blank Template and Click Ok.

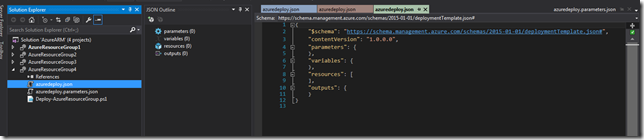
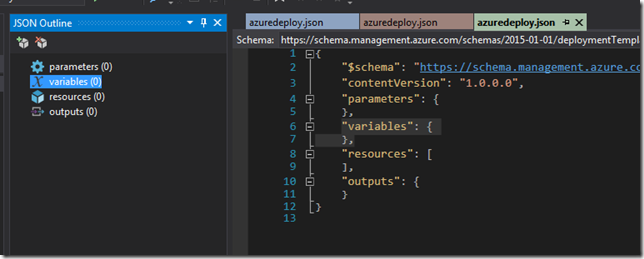
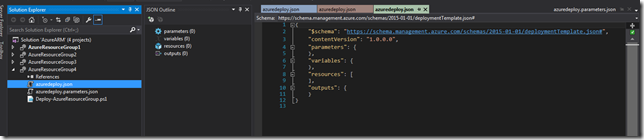
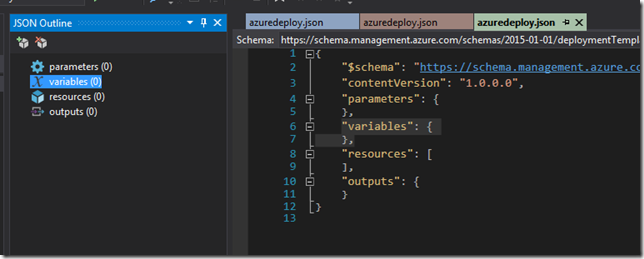
After you click ok you will see azuredeploy.json and azuredeploy.parameters.json files created as seen in the solution explorer window. The JSON outline window is shown next to solution explorer window.

As you click on any node in the JSON outline window those relevant sections in the azuredeploy.json file are highlighted on the right hand side.

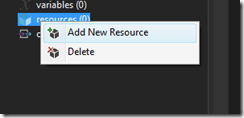
Adding resources is very easy. Just right click on the resources node and click Add New Resource

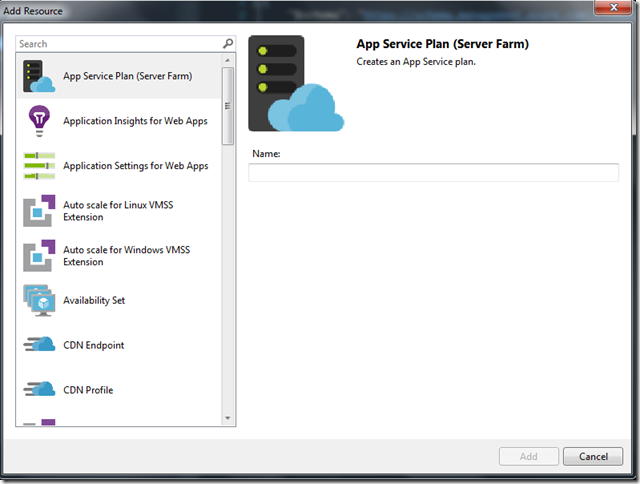
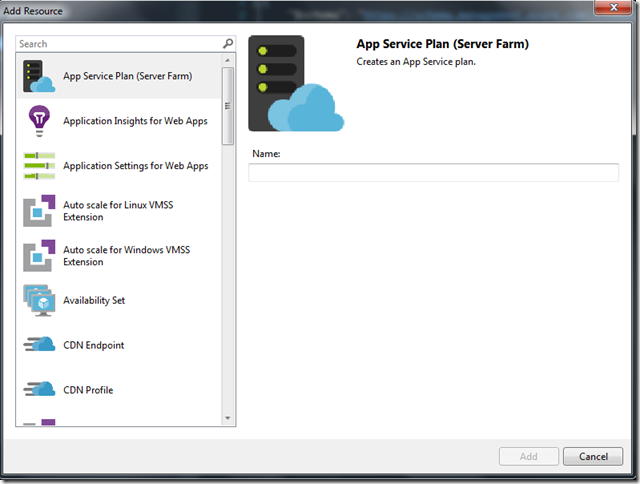
In the next window you will be able to see all the resources you can select. You can add multiple resources from this window. Although new resources are not listed here but many common and frequently used resources are listed here.

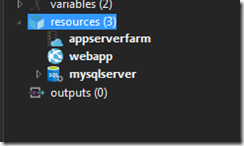
I added three resources an appserverfarm, webapp and sqlserver and in the azuredeploy.json file it created some complex looking json file. And again as you click on each resource in the outline window relevant resource is highlighed in json file. You can remove a resource if you don’t like. I think this is very easy way to create Azure ARM templates. If there are dependent resources then you will also see them populated in the above window.

Now I want to share some of the gotchas with Visual Studio while Authoring ARM templates.
a. Not all the resources are listed in the Add Resource window. So if you want to add resources that are not listed in this window then you will have to go to the Quickstart templates github repo and find if it is listed there and manually add it.
b. Visual Studio provides you with red squiggly lines when you make a mistake while authoring arm templates. This is both good and bad. Here is my two cents. I ran into an issue while creating multiple azure storage accounts of different types and I kept messing up my template. VS was providing warnings but it didn’t help me figure out what the problem was. The error messages are very confusing and they don’t help in finding the real issues with your templates. Sometime the template will show you red squiggly lines but the template will deploy successfully.
3. Deploying using Visual Studio
Deploying ARM templates via Visual Studio is very easy. Just right click on the Project and Click Deploy. A dialog will appear asking you to select or create a new azure resource group. You can edit parameters from this dialog. One thing that I found very useful was validating the template before deploying the template.
4. Authoring Templates via Visual Studio Code
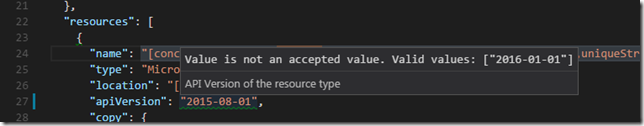
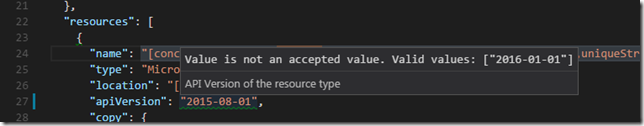
Read again. It is Visual Studio Code not Visual Studio 2015. You can author ARM templates in Visual Studio Code since it is a text editor. But VS Code lightens up as you install Azure Resource Manager Tools extension and you have an ARM template open. If there are mistakes then it will hightlight just like visual studio. The same issues with this extension persist. And it is not easy to figure out those errors. For example, take the apiVersion (more on that see below) for Storage resource type. If I use an older api version [2015-08-01] but use newer attributes [sky,kind] then it will not say that these attributes are not supported. Instead the error is value is not an accepted value. Which is correct but confusing.

5. Learning more about the template schema
Both Visual Studio and Visual Studio Code rely on the schema file to validate your json template. If you make a mistake authoring a resource then knowing more about how the template works will take you long way. Here are my few tips on this json template.
a. ApiVersion is a thing not to be taken lightly.
Azure ARM resource is managed by REST apis. And as new functionalities are added to these apis their apiversion numbers changes. Knowing which apiversion to use for a particular resource type is very important, otherwise you will spend countless hours trying to debug issues. I recommend this article if you are interested in knowing more. But here is a quick powershell snippet to help you find all supported apiversions for Microsoft.Storage provider. Replace this with the provider name you wish.
((Get-AzureRMResourceProvider -ProviderNamespace Microsoft.Storage).ResourceTypes | where-object ResourceTypeName -eq StorageAccounts).ApiVersions
If you start using newer properties/attributes for a resource but still keep using older apiversion number then it will not work. That brings to the next tip. How do you know which properties are supported in a particular apiVersion.
b. Knowing all the properties/attributes supported by a resource type for a given apiVersion.
Let’s take storage resource provider and we will find out what the properties supported for different apiVersions. First of all every .json template will begin with $schema attribute.
"$schema": https://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#
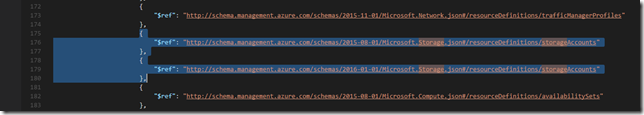
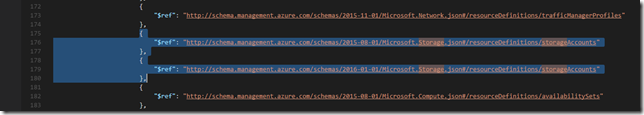
Paste that url in your browser and it will download a deploymenttemplate.json file. Open and search for Storage.

$ref:”http://schema.management.azure.com/schemas/2015-08-01/Microsoft.Storage.json#/resourceDefinitions/storageAccounts”
$ref:”http://schema.management.azure.com/schemas/2016-01-01/Microsoft.Storage.json#/resourceDefinitions/storageAccounts”
You can see those two different api versions of Microsoft.Storage are provided. Download each of these files and open them.
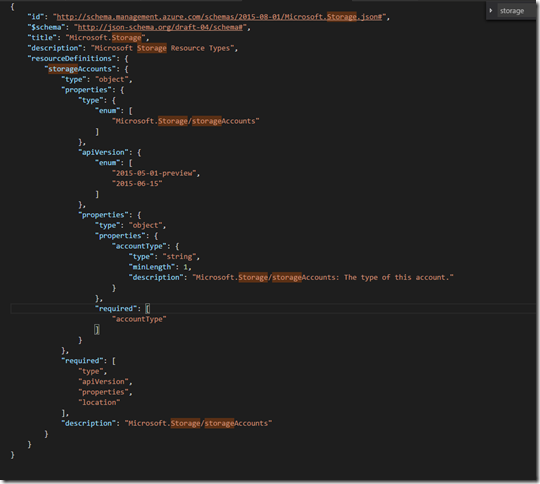
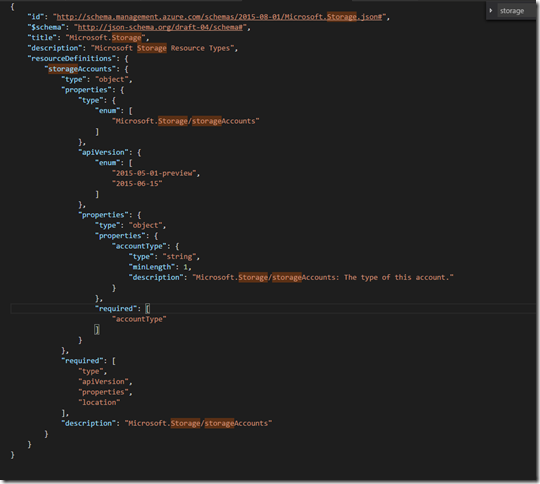
Inside the 2015-08-01 file navigate to the required section. You will see following.

The required node has only four properties listed. You should definitely have them.
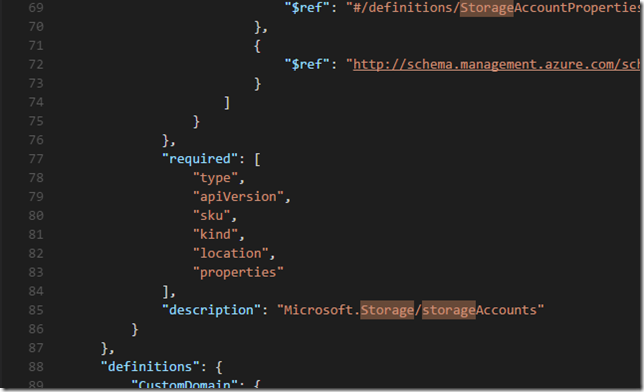
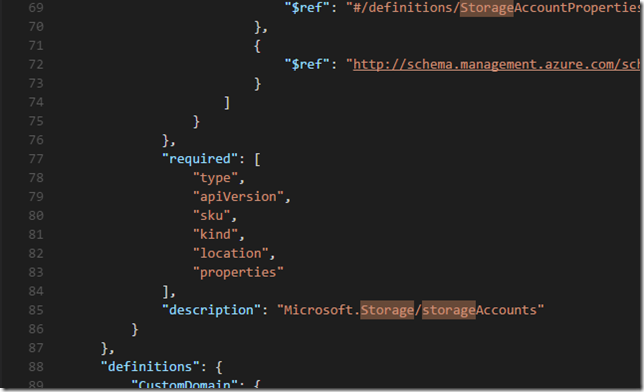
Inside the 2016-01-01 file navigate to the required section you will see the following.

For 2016-01-01 template, sku and kind are required. Hence if you provide sku and kind in 2015-08-01 template then it will not work.
c. Function/Expressions debugging.
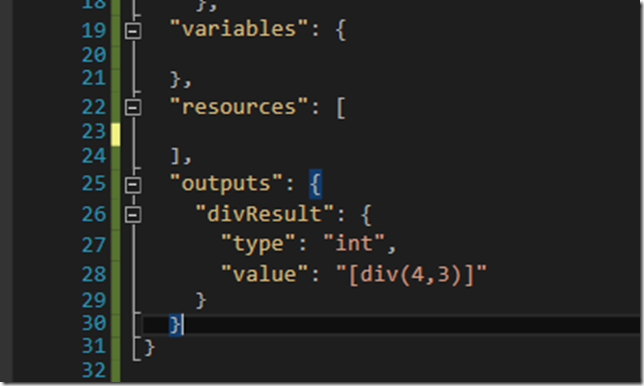
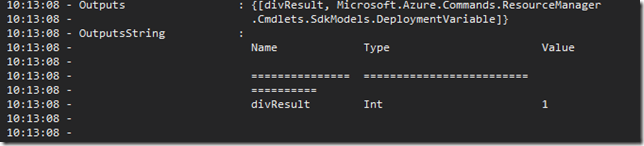
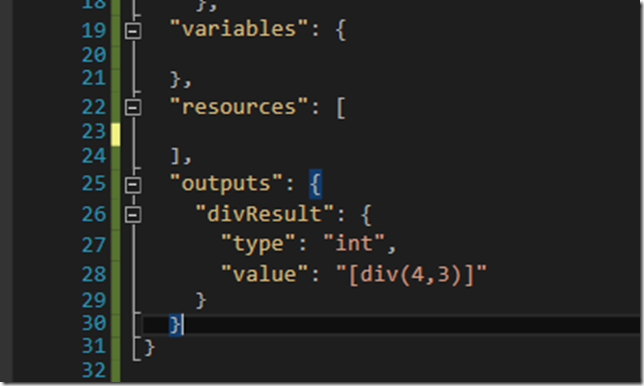
You can do some very complex deployments using just this .json templates because they support many functions. Read more about template functions here. Sometime I evaluate a complex expression by create a new property inside outputs section and deploy the template with no resource in it.

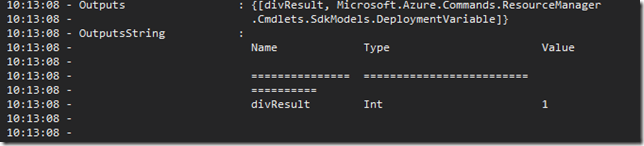
And in the output window I see the result.

You can evaluate some very complex expressions. I wish there was a way you could validate those expressions.
If you know more tips and tricks with Azure ARM template deployment/debugging please share with me in the comments section.