This is a continuation of a series around Autocomplete using jQuery in Asp.net MVC4.
1. Implement Autocomplete using jQuery UI inside Asp.Net MVC4 Application
2. Show selected item details from Autocomplete dropdownlist of jQuery UI – (using Knockout)
3. Show selected item details from Autocomplete dropdownlist of jQuery UI – (using PartialView)
In the last post we looked at how to display details about a selected person from the dropdownlist of jQuery UI Autocomplete using Knockout.js. Knockout.js allowed us to databind our ViewModel with our view. In this post we are going to look at how to do show details of a person but using a PartialView.
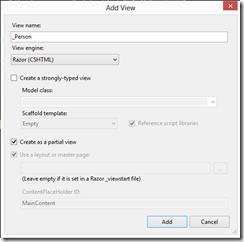
1. Right click on the Home folder>Add>View.
2. Type the name of the view as _Person
3. Create another method named GetPerson just like the following but this one returns a PartialViewResult instead of JsonResult. And in our select statement of LINQ query we are return a custom class with all the properties. We had to do otherwise we won’t be able to strongly type our view. For demo purposes I have created the class in the same class as the controller but in real world application I create separate ViewModel folder and create classes there.
[HttpGet]
public PartialViewResult GetPerson(int id)
{
var user = (from p in db.People
join e in db.Employees
on p.BusinessEntityID equals e.BusinessEntityID
join be in db.BusinessEntityAddresses on p.BusinessEntityID equals be.BusinessEntityID
join ad in db.Addresses on be.AddressID equals ad.AddressID
join st in db.StateProvinces on ad.StateProvinceID equals st.StateProvinceID
where p.BusinessEntityID == id
select new PersonDetail
{
Id = p.BusinessEntityID,
FullName = p.LastName + ", " + p.FirstName,
LastName = p.LastName,
FirstName = p.FirstName,
JobTitle = e.JobTitle,
HireDate = e.HireDate,
AddressLine1 = ad.AddressLine1,
City = ad.City,
PostalCode = ad.PostalCode,
State = st.Name
}).ToList().First();
if (user == null)
{
HttpNotFound();
}
return PartialView("_Person", user);
}
Add the following class for PersonDetail below the controller class in your HomeController.
public class PersonDetail
{
public int Id { get; set; }
public string FullName { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public string JobTitle { get; set; }
public DateTime HireDate { get; set; }
public string AddressLine1 { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
public string State { get; set; }
}
Let's make sure our PartialView _Person.cshtml accepts our model of type PersonDetail.
@model AspNetDemo06.Controllers.PersonDetail
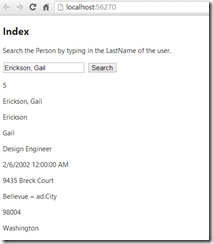
<p>@Model.Id </p>
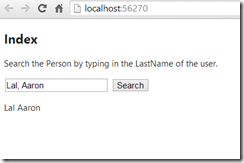
<p>@Model.FullName </p>
<p>@Model.LastName </p>
<p>@Model.FirstName </p>
<p>@Model.JobTitle </p>
<p>@Model.HireDate </p>
<p>@Model.AddressLine1 </p>
<p>@Model.City = ad.City </p>
<p>@Model.PostalCode </p>
<p>@Model.State </p>
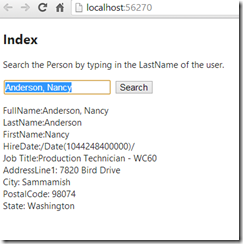
Finally fix few things to fix in our Index.cshtml page. First create a div with id selectedPerson.
<div id="selectedPerson">
</div>
Then in our javascript code, first instead of FindPerson change it to GetPerson. Then in the success method of ajax call just replace the div with the returned partial view.
$(document).ready(function () {
$("#SearchString").autocomplete({
source: function (request, response) {
$.ajax({
url: "/Home/Find",
data: "{ 'prefixText': '" + request.term + "' }",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
dataFilter: function (data) { return data; },
success: function (data) {
response($.map(data, function (item) {
return {
label: item.value,
value: item.value,
id: item.id,
firstname: item.firstname,
lastname: item.lastname
}
}))
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
}
});
},
minLength: 2,
select: function (even, ui) {
var businessEntityId = ui.item.id;
$.ajax({
url: "/Home/GetPerson",
type: "GET",
data: { "id": businessEntityId}
}).done(function () {
}).success(function (person) {
$("#selectedPerson").html(person);
});
}
});
});
In the above code line 36 the person object is our partial view that we inserting in the div of id selectedPerson.