I think the title explains what I am going to accomplish in this blogpost. I assume you have AdventureWorks2012 database, visual studio 2012 installed. So let’s get started.
1. Open Visual Studio 2012/2013. I am using VS2012 for this demo.
2. Create an Asp.Net MVC 4 Application and Click on basic application for this demo.
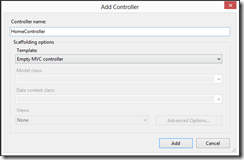
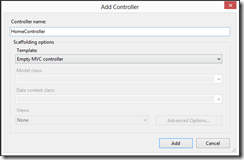
3. Add a new controller to your project. I am naming it as HomeController and using Empty MVC Controller as template.

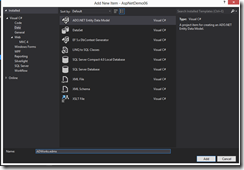
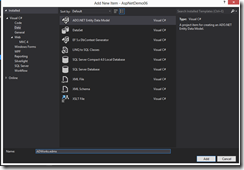
4. Right Click on Models Folder and Add new Item. From the Data section add a new ADO.NET Entity Data Model. I named it as ADWorks.edmx

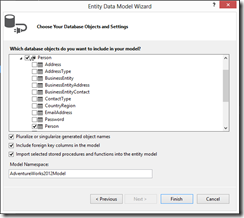
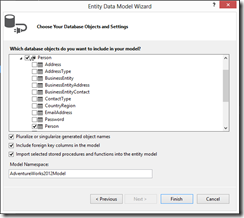
5. Choose the AdventureWorks2012 database when prompted during new connection. Choose Person.Person table when “Choose Your Database Objects and Settings” dialog appears in the Entity Data Model Wizard as shown in the figure. After adding the model build the project once [Ctrl+Shift+B].

6. Open HomeController.cs file and Add Reference to your Models. Then create a new method to find the person.
In the above code we find all the users that match the text that is entered by the user and only return 5. One thing to note here is that the Value field is the one that is going to be displayed when the dropdown for all the possible values shows up. I pass in a anonymous object with all the possible properties that I want for additional stuff. Usually id is a unique identifier and value is something you want to display. Another thing is notice the HttpPost attribute somehow I tried with HttpGet and it doesn’t like because you have to set JsonRequestBehavior to allow GET.
7. Next Add Index.cshtml page to your View Folder and then add the Html.TextBox where we will enter Person’s LastName, inside Html.BeginForm() as shown in the code.
8. Add @scripts.Render("~/bundles/jqueryui") to the _Layout.cshtml page as shown below.

9. Open Index.cshtml page and now we will add the Javascript code that will query our Find method of Step6 using ajax method of jQuery and autocomplete method of jQuery UI. We will add the following script inside section called scripts that will place all this javascript code in place of @RenderSection(“scripts”,required: false) in our _layout.cshtml page.
In this step, we use autocomplete method of jQuery UI. The nested function inside autocomplete takes two object request and response. We take the response object and pass the text that was entered to the Find method of our controller using jQuery Ajax method. In the case of a success event we take the response object and grab the data and for each item return value, id, firstname and lastname. On the user interface side we are only going to see the value property in the form of a dropdown list. Once you select a particular object the select function or callback is triggered with even, ui parameters. The ui parameter has all the properties that we returned from the success event of the ajax method. In our select event, I want to redirect the user to a different page where you can see the details of the person. I have included this in the sample code available on my github account. Redirection is done by setting window.location.href to the url you wish.
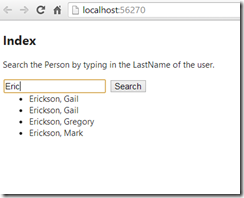
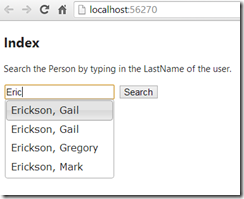
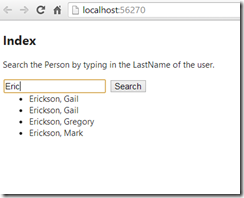
Its time to spin this project in the browser so lets run and see what happens when we type a person’s lastname.

10. Fix CSS. Notice the dropdown style is messed up. Your marketing department and users would be frustrated. Let’s fix that. Oh ! But you might say that there is CSS file already included for the autocomplete I see in the Content folder under themes/base right. Actually we forgot to include that in our _Layout.cshtml file. If you use any of the jQuery UI things then replace the existing Styles.Render line with the following. Because in the Bundles.Config file we already have created jQuery UI CSS Style Bundle. We just need to include it if we use it.
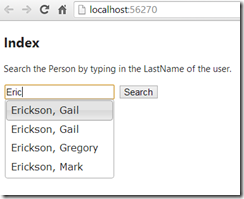
Test it out if the CSS has changed or not. F5.

The full source code for this sample is available on github. In the next post we will check out some fun stuff with the help of Knockout.
1. Open Visual Studio 2012/2013. I am using VS2012 for this demo.
2. Create an Asp.Net MVC 4 Application and Click on basic application for this demo.
3. Add a new controller to your project. I am naming it as HomeController and using Empty MVC Controller as template.

4. Right Click on Models Folder and Add new Item. From the Data section add a new ADO.NET Entity Data Model. I named it as ADWorks.edmx

5. Choose the AdventureWorks2012 database when prompted during new connection. Choose Person.Person table when “Choose Your Database Objects and Settings” dialog appears in the Entity Data Model Wizard as shown in the figure. After adding the model build the project once [Ctrl+Shift+B].

6. Open HomeController.cs file and Add Reference to your Models. Then create a new method to find the person.
private AdventureWorks2012Entities db = new AdventureWorks2012Entities();
[HttpPost]
public JsonResult Find(string prefixText)
{
var suggestedUsers = from x in db.People
where x.LastName.StartsWith(prefixText)
select new { id = x.BusinessEntityID,
value = x.LastName + “, ”+ x.FirstName,
firstname = x.FirstName,
lastname = x.LastName };
var result = Json(suggestedUsers.Take(5).ToList());
return result;
}
In the above code we find all the users that match the text that is entered by the user and only return 5. One thing to note here is that the Value field is the one that is going to be displayed when the dropdown for all the possible values shows up. I pass in a anonymous object with all the possible properties that I want for additional stuff. Usually id is a unique identifier and value is something you want to display. Another thing is notice the HttpPost attribute somehow I tried with HttpGet and it doesn’t like because you have to set JsonRequestBehavior to allow GET.
7. Next Add Index.cshtml page to your View Folder and then add the Html.TextBox where we will enter Person’s LastName, inside Html.BeginForm() as shown in the code.
</p>
Search the Person by typing in the LastName of the user.
</p>
<div>
@using (Html.BeginForm())
{
<p>
@Html.TextBox("SearchString")
<input type="submit" value="Search">
</p>
}
</div>
8. Add @scripts.Render("~/bundles/jqueryui") to the _Layout.cshtml page as shown below.

9. Open Index.cshtml page and now we will add the Javascript code that will query our Find method of Step6 using ajax method of jQuery and autocomplete method of jQuery UI. We will add the following script inside section called scripts that will place all this javascript code in place of @RenderSection(“scripts”,required: false) in our _layout.cshtml page.
@section scripts{
<script type="text/javascript">
//Javascript function to provide AutoComplete and Intellisense feature for finding Users.
$(document).ready(function () {
$("#SearchString").autocomplete({
source: function (request, response) {
$.ajax({
url: "/Home/Find",
data: "{ 'prefixText': '" + request.term + "' }",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
dataFilter: function (data) { return data; },
success: function (data) {
response($.map(data, function (item) {
return {
label: item.value,
value: item.value,
id: item.id,
firstname: item.firstname,
lastname: item.lastname
}
}))
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
}
});
},
minLength: 2,
select: function (even, ui) {
window.location.href = '/Home/details/' + ui.item.id;
}
});
});
</script>
}
In this step, we use autocomplete method of jQuery UI. The nested function inside autocomplete takes two object request and response. We take the response object and pass the text that was entered to the Find method of our controller using jQuery Ajax method. In the case of a success event we take the response object and grab the data and for each item return value, id, firstname and lastname. On the user interface side we are only going to see the value property in the form of a dropdown list. Once you select a particular object the select function or callback is triggered with even, ui parameters. The ui parameter has all the properties that we returned from the success event of the ajax method. In our select event, I want to redirect the user to a different page where you can see the details of the person. I have included this in the sample code available on my github account. Redirection is done by setting window.location.href to the url you wish.
Its time to spin this project in the browser so lets run and see what happens when we type a person’s lastname.

10. Fix CSS. Notice the dropdown style is messed up. Your marketing department and users would be frustrated. Let’s fix that. Oh ! But you might say that there is CSS file already included for the autocomplete I see in the Content folder under themes/base right. Actually we forgot to include that in our _Layout.cshtml file. If you use any of the jQuery UI things then replace the existing Styles.Render line with the following. Because in the Bundles.Config file we already have created jQuery UI CSS Style Bundle. We just need to include it if we use it.
@Styles.Render("/Content/themes/base/css", "~/Content/css")
Test it out if the CSS has changed or not. F5.

The full source code for this sample is available on github. In the next post we will check out some fun stuff with the help of Knockout.
No comments:
Post a Comment