Every once in a while I find myself writing a CSS selector and wonder why that style wasn’t applied to a particular element. While it is easy to just apply style attribute on that element and get the desired style you want but that isn’t recommended. Typically you want to be as specific as possible and the more specific you go, making sure you use the right CSS selector becomes very important. The find element by CSS selector feature should be there in all modern browsers but I use Chrome for development so I will stick to Chrome. This is not a new feature and most people should know already.
Open Chrome developer tools window by pressing F12 while using Chrome on the site you are stuck debugging. By default Element pane opens up and here you can do Ctrl + F and a very small textbox comes up. I wish this textbox was bigger and more prominent. See screenshot below.
Without find box.
With find box using Ctrl + F
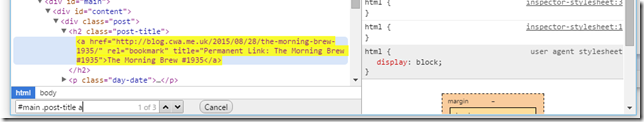
Start typing your CSS selector and it will get highlighted in yellow as your element gets selected. In the screenshot below I am searching element with id=”main” as #main.
The most difficult CSS selectors to work with I have found are the ones which are nested and I don’t know why sometimes > sign will work or not. My personal rule of thumb is if I am doing a complex CSS selector then first try to find it in this textbox. If I can’t find my element highlighted here then don’t bother doing browser refresh exercise. Another example
I may be showing really trivial examples here but it has helped me debug some complex CSS selectors with ease. If you know any tricks you love of F12 developer tools then please share in the comments section below.




No comments:
Post a Comment