I am learning the new Universal Windows Application platform and along the way I learned these XAML editing features and I am sharing these as tips and tricks.
Tip 1 – Code formatting – Position each attribute on a separate line
As a personal preference I don’t like to scroll left and right just to see the all the attribute values of a XAML element. So to have each attribute value pair appear on a separate line you can go to Options > Text Editor > XAML > Formatting > Spacing and select Position each attribute on a separate line. Enjoy.
Converts this
into this
Tip 2 – View XAML Design page on one screen and XAML code page on another screen.
As a web developer I am so spoiled by always having code on one screen and browser on other screen. Edit code and hit refresh on other screen. I don’t like that XAML code and design page are stacked on top of each other. The view is very small and difficult to work with. I would love if there was an easy way to unpin the code and pin it to a secondary screen.
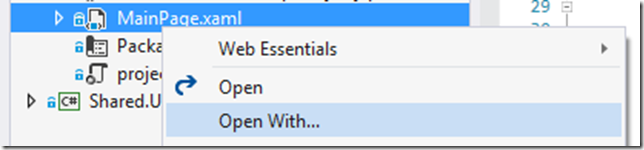
Open your desired XAML file. I am using MainPage.xaml. Its opens. Cool !! now to open it on the second screen right click your XAML page and Click on Open With option.
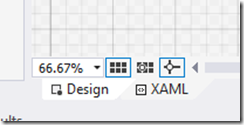
And then choose XML (Text) Editor option and XAML page will open. Now you should have same two files open and you can take the XAML page which as Design/XAML options available at the bottom like shown in screenshot below and double click on the Design option. This will take the Design view to full screen but still have your XAML code window as is.
Now unpin the design window and drag and drop to second screen so when you edit your XAML code the design gets updated in real time on the second screen. I like this feature but this should be easier.
Tip 3 – Live Visual Tree
This is the best addition to Visual Studio 2015. While above two tips should work with older VS versions this one requires VS2015. Just like F12 developer tools in browsers you can select any element by hovering mouse over it or select any element in the tree view to see which element is selected on the view you can do similar stuff with XAML now. My favorite thing in this feature is when you click on any element in the tree view and click on show properties then Properties window appears. The Properties window shows you all the properties that were applied to each element and you can change them and see the output in real time. You can also see some properties that are not applied or overridden as striked out. Another cool thing with this feature is that as you select each element you can see XAML source view being updated. This is awesome. Good job XAML team !! I was able to fix my three column layout easily by using this feature.
If you know any cool XAML features that you love please share by leaving comments below.




No comments:
Post a Comment