In this post, I would like to share some of the pitfalls we encountered while developing an enterprise grade PowerApps Application.
First some background about the application. The key components of the application comprised of an on-premises SQL Server, Enterprise Data Gateway, Microsoft Flow and Windows Service. The SQL Server database consisted of enterprise ERP data and hence entities in this database had lots of columns just like a typical ERP system. The application we built was PowerApps Canvas application where you have more control over the look and feel of the application. We were surprised by how much you can customize the look of the application and make it look enterprizey [see I made up a new word].
Limit the number of controls
There are couple of reasons why you want to limit controls that are present on a page and in the whole application.
1. For performance reasons, in PowerApps Canvas driven apps, if you are adding lots of controls on a given page then performance of the application degrades. We saw performance of dropdowns controls and calendar controls decrease. Dropdown would appear after a delay and calendar popup would show after a delay.
2. In PowerApps if you add any control in the application then you can access that control from anywhere unlike Windows Forms page where you can only access controls that are present on a given page. Oh! that’s powerful you might say and that is why it is called PowerApps. As you add more controls to PowerApps, it becomes difficult to keep track of all the controls and soon you will run out of creative and unique names to provide for your controls.
3. After some point when you have lots of controls, you will forget control names and make mistakes while trying to reference the right control. Why did that popup didn’t disappear when it was supposed to.
Limit the logic you put into the Functions bar
One of the SOLID principles is Separation of Concerns and when you go against it then it bites you where it hurts the most. In PowerApps, presentation layer is meant for displaying and Microsoft Flow is for handling business logic processing. The Function bar at the top is so powerful that you can accomplish a whole lot with so many functions at your disposal. So no wonder we added a ton of business logic into it and to a point that lines of code increased to 1000 lines. No kidding. In hindsight, it is always easy to point the mistake and bang on the head that it was so obvious but everyday it is not. Let’s go through the issues with putting lot of lines of code into that tiny function bar at the top. People familiar with Excel will be able to relate to this.
1. Every single time to view code you have to expand the function bar.
2. Endless scrolling of numerous lines of code.
3. As lines of code increases, error messages looked like some ancient Egyptian symbols. We were spending hours debugging the error message. Luckily we knew how to comment code :) and narrow down the issues.
4. Smallest mistake or a syntax issue can take up hours to resolve it because the error message don’t point to the the current line of code. Oh and did I tell you that there are no line numbers for the code you write in that function bar.
5. Function bar freezes when there are many lines of code. Even few characters of text can take few seconds to appear. When you try to comment out a section it takes a while to take effect.
6. Bonus! There is no source control for that code. So if you broke something then good luck. Like a good programmer you should always use source control for any type of code. If you had lot of logic associated with a button and you clicked on Associated Flow with this button then oops you just lost all that logic. Please put code into source control.
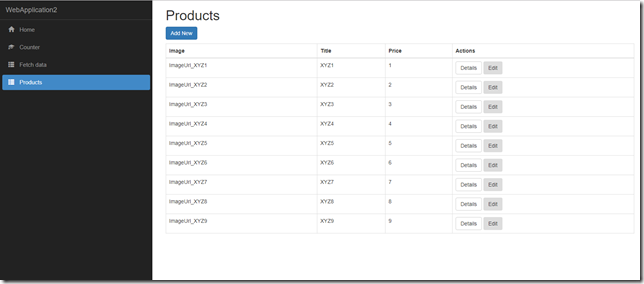
Limit the number of columns and records you display
PowerApps is not meant to create the front end of an ERP system and it should not be used for such purposes. PowerApps shines when you build an application that fulfils that last mile gap. As there are more columns on a given page, the page becomes slower to respond and UX is not the best when a user has to scroll horizontally or vertically to view the full picture.
Put application settings into external table
In PowerApps, there is no App.Config or Web.Config file where one can put application settings and change them. So it is important that you store app settings into an external table. If you hard code some key into Application then when you try to export and import PowerApps to create a new application then you will have to edit that key again. Try to do that at multiple places and this process become quickly inefficient. Again this is basic 101 if you a developer.
Do not fear Flow because of Licensing issues
Early on we wanted to be cost effective and hence avoided using Flow. The moment we found ourselves stuck with having to debug 1000 lines of code again and again we decided to give Flow a chance. What we learnt after reading the docs is that for our purposes, the Flow quota allotted for per user per month were plenty. If you have Office 365 license then you have 2000 executions allowed per user per month and it is aggregated at the tenant level. As soon as we resorted to Flow and extracted key business logic into SQL Server stored procedure, we were back to application stability.
So that’s all I have to share this Monday late night. If you have your learnings regarding PowerApps please share in the comments below.